SqncBrk Rebirth
Case study of the most recent redesign of SqncBrk, done in 2018–2019.
The redesign of 2015–2016 is covered in a separate study.
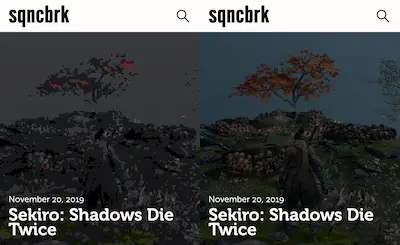
Same visual style continues throghout the whole site motif: i.e. the styling for lazy-loading images embraces lo-fi pixelated aesthetic instead of going for more traditional blur-up technique or showing spinning preloader.

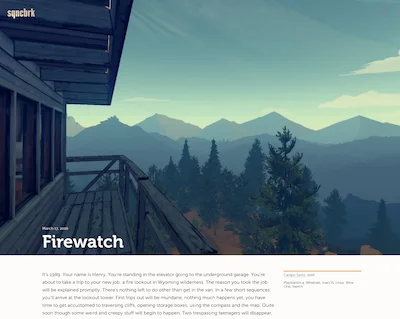
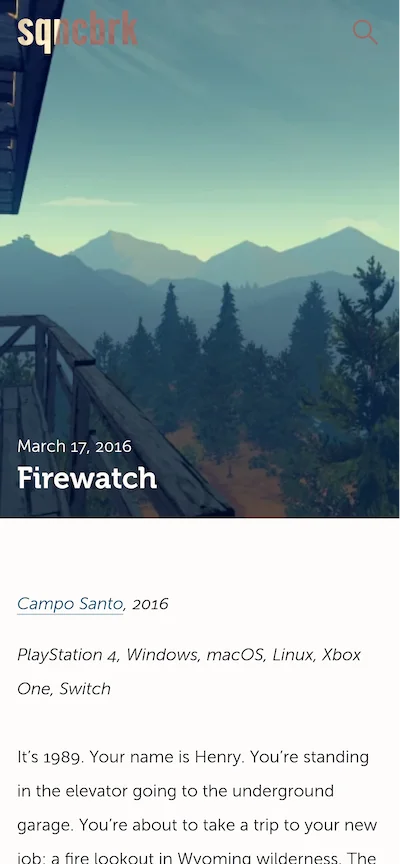
The general layout of the page was refined and re-done with CSS grid. The asymmetrical distribution of whitespace stayed, but the proportion of it and looks on big HD screens was fine-tuned to be less awkward. Mobile layouts were improved as well.


One of the best things to come out of this redesign was finally getting rid of hamburger menu which was there for the first two versions of SqncBrk. I always disliked it for all its UX shortcomings, but couldn't quite figure out how else to provide top-level links to two most important articles on the website (About and On Metroidvanias). The solution was simply letting go of the idea of their importance and realizing that the key interaction in that menu was search which now was a key action. Links to the two articles were just attached to it as suggestions.
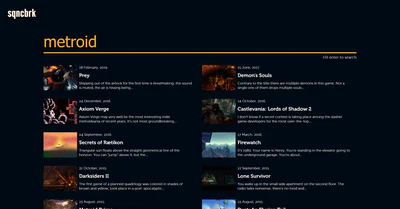
Search results page was revamped to follow suit. Another minor accessibility fix that was introduced — a prompt on how to trigger search request right underneath the huge prominent search input.

The last piece of eye candy was all new “slide-in” footer. It utilized the same grid as everything else and just a tiny bit of creative CSS for pleasant visual effect.
Performance of the site was also vastly improved with this rewrite. While it was good previosly, there were still a few things to improve. This time having more knowledge about optimization techniques and component-based CSS model I managed to achieve a perfect score in Google's Pagespeed Insights. Fast loading time was a win for my readers as much as it was a reason to be proud of my developers' prowess.
